
For the last couple of years, we’ve been working to implement Kanban philosophies of work for our teams at Kerkhoff Technologies Inc. and Crafty Penguins. One result of that work is the development of a tool we’ve called TopLeft to interface with our CRM, ConnectWise Manage, so we can better visualize the work that we do. We are selling this as a SaaS solution for other IT service providers to use as well.
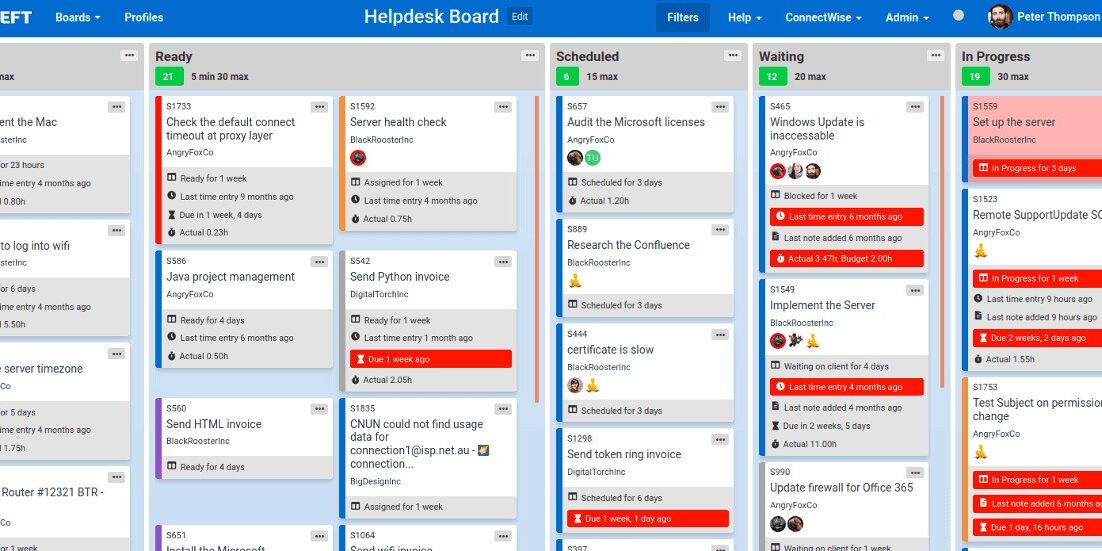
TopLeft is a web-based dashboard that pulls data from ConnectWise and presents it in a visual format using Kanban concepts. As part of the team that develops TopLeft, I’d like to outline some of the work we do and the tools we use. We develop TopLeft using the Django web framework and love its speed, reliability, and scalability. TopLeft runs on a Kubernetes cluster and we use Jenkins for CI, Prometheus for monitoring, and Gitlab for version control.
I’ve recently been working on adding an interactive walk-through of TopLeft so that new users will be able to get a quick introduction to all TopLeft’s features. Lucky for us, there is no shortage of Javascript walkthrough libraries, so I had a lot of choice when looking to implement a walk-through. We decided to use Bootstrap Tour as it is simple to implement and fits well with the existing design of TopLeft. Bootstrap Tour also provides enough features we can use, including how tour bubbles are positioned on the page and adding a backdrop to highlight each feature on the walk-through.
Other changes I’ve been working on in the past several weeks have been some big changes to our filter dialog box. We originally had three drop-down forms to filter cards on the board. We decided that a redesign of the filter forms would help give us more space for adding options to filter cards. Moving the forms into a dialog box gave us a lot more space to add new features, as well as adding options for displaying swimlanes and filtering by SLA due dates.
Things move quickly around here and we are constantly working on new features, fixing bugs, and improving existing features. I’m always excited to implement new features, improve the experience and workflow for TopLeft users, and learn new skills. Check back here again for more updates as we work to improve the product.